Hexo默认自带有5个小部件(wdiget),分别是归档(archive)、分类(category)、最新文章(recent_posts)、标签(tags)、云标签(tagcloud). 都可以通过修改主题配置文件_config.yml来开启或关闭。
那么有时候,可能会不满足于这些,想要些新的东西,网上有很多现成的可用。当然自己动手写,也并不难,只要一些基础的前端知识就可以。以下内容将包括:
- 为 Hexo 站点写小部件需要了解的基础知识。
- Hexo 站点相关变量和辅助函数的基础知识。
- 如何实现一个文章统计的小部件。
一. 为 Hexo 站点写小部件需要了解的基础知识。
主题landscape的主要目录结构(其它主题也都大同小异):
landscape/
├── _config.yml #主题配置文件
├── languages/ #语言文件夹,方便国际化
├── source/ #资源文件夹,包含例如 CSS、JavaScript 等文件
└── layout/
├── _partial/ #局部模板
├── _widget/ #小部件
├── archive.ejs #归档
├── category.ejs #分类归档
├── index.ejs #首页
├── layout.ejs #布局
├── page.ejs #分页
├── post.ejs #文章
└── tag.ejs #标签归档
小部件的模板是放在_widght文件夹下,其中包含着如下几个文件:
_widget
archive.ejs #归档小部件
category.ejs #分类小部
recent_posts.ejs #最新文章小部件
tag.ejs #标签小部件
tagcloud.ejs #云标签小部件
开启和停用小部件的方法,编辑主题配置文件_config.yml,去掉小部件前面的注释就表示启用,加上注释就表示停用。(ps:Hexo有2个名叫_config.yml的配置文件。一个在Hexo根目录下,是网站配置文件,主要配置与整个网站有关的内容;一个在主题landscapes根目录下,是主题配置文件,主要配置和主题表现有关的内容)如下:
# Sidebar
sidebar: bottom ##小部件在网页底部显示
widgets:
- tagcloud ##开启云标签小部件
##- recent_posts ##停用最新文章
##- archive ##停用
##- category ##停用
##- tag ##停用
二. Hexo 站点相关变量和辅助函数的基础知识。
具体看archive.ejs里的内容:
<% if (site.posts.length){ %>
<div class="widget-wrap">
<h3 class="widget-title"><%= __('archive_a') %></h3>
<div class="widget">
<%- list_archives({show_count: theme.show_count, type: theme.archive_type}) %>
</div>
</div>
<% } %
其内容是用EJS语法写的,其本质还是几个html元素,使用html的元素和语法写小部件是完全完全没有问题的。
- EjS 是一个JavaScript模板库,
<% if %>表示一个if语句; 更多内容 - __(‘archive_a’) 是Lodash 函数库,作用是可以获取到语言文件夹languages中键archive_a的值;
- site.posts.length 是一个Hexo网站变量,表示获取”网站文章数量”的意思; 更多内容
- list_archives({…}) 是一个Hexo网站辅助函数,专用是插入归档列表; 更多内容
其它网站变量:
site ##网站变量(全局) page ##该页面的内容 (全局) site.posts ##所有文章 site.pages ##所有分页 site.categories ##所有分类 site.tags ##所有标签
三. 如何实现一个文章统计的小部件。
现在相关基础知识已经了解完毕,开始实践一个文章统计小部件。要求功能:展示网站文章的总数、展示网站标题总数、展示网站标签总数。
首先在主题小部件目录_widget下,新建文件wangzhantongji.ejs,代码如下:
<% if (site.posts.length){ %>
<div class="widget-wrap">
<h3 class="widget-title"> 网站统计:</h3>
<div class="widget">
<p class="posts-length">发表文章:<%= site.posts.length %> 篇</p>
<% if (site.categories.length){ %>
<p class="categories-length"> 已有 <%= site.categories.length %> 个分类</p>
<% } %>
<% if (site.tags.length){ %>
<p class="tags-length">共计<%= site.tags.length %>个标签</p>
<% } %>
</div>
</div>
<% } %>
然后到主题配置文件_config.yml中,将其加入小部件列表,并设置启用。如下:
# Sidebar
sidebar: bottom ##小部件在网页底部显示
widgets:
- tagcloud ##开启云标签小部件
- wangzhantongji ##开启网站统计 (新*)
##- recent_posts ##停用最新文章
##- archive ##停用
##- category ##停用
##- tag ##停用
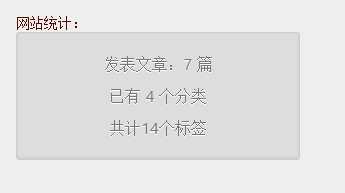
网站统计小部件展示图:
参考资料: